Guide
Guide
Reusing Images
Reusing images can speed up your creative process by providing a starting point for new art. This guide will walk you through the various ways you can reuse images in the Studio.Why Reuse Images?
Reusing images can serve a variety of purposes in your creative workflow. Here are some reasons why you might want to reuse images:- Create subtle variations of a single image
- Maintain a similar image structure or layout while applying a different prompt and model to generate unique outputs
- Upscale and enhance low-resolution images
Image variations
The first image below was generated using the prompt "Japanese temple in the middle of a pond, Anime Scene, Toonshading, Satoshi Kon, Ken Sugimori". The second image was generated with the original image as input, and replaces "Japanese temple" in the prompt with "Beautiful modern house". Notice how the second image is very similar to the first, but the temple looks more like a small modern house.
Original image

Variation of the original image
Image upscaling
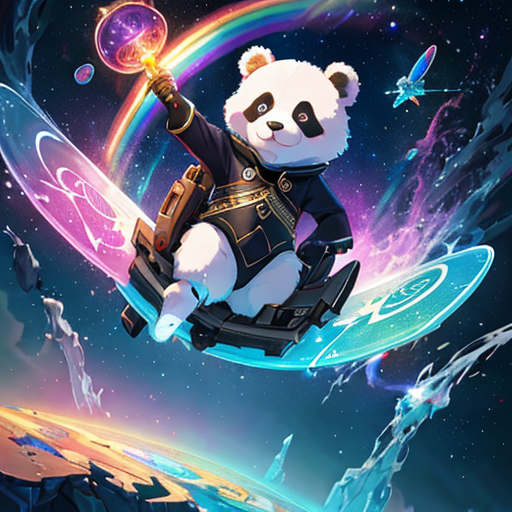
The first image below is a low-resolution image (512x512 pixels) generated using the prompt "A cute panda bear surfing on a rainbow in cosmic space, D&D, fantasy, intricate, elegant, highly detailed". By reusing the first image with the same prompt, and increasing the dimensions to 768x768 pixels, we can generate a higher-resolution version of the image. Using image to image for upscaling can help to add details to low-resolution images that the 4x upscaler may miss.
Original Image (512x512)

Upscaled Image (768x768)
Image to Image Controls
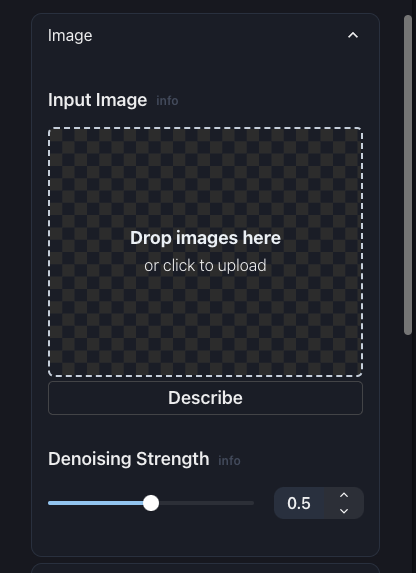
Image to image controls can be found under the Image tab in the Studio, located in the left column. This tab currently offers an Image Input field, Describe button, and a slider for controlling Denoising Strength.
The Image to Image controls
Reuse from Image Edit Area
You can easily reuse an image that's currently displayed in the Image Edit Area. Simply click the "Reuse Image" button to use the selected image as the starting point for generating new art.Drag and Drop
For more flexibility, you can also drag and drop an image from the Image Edit Area directly into the Image Input field. Images from the Generation History grid can be dragged and dropped into the Image Input field as well.Video demonstrating drag and drop functionality